ITP
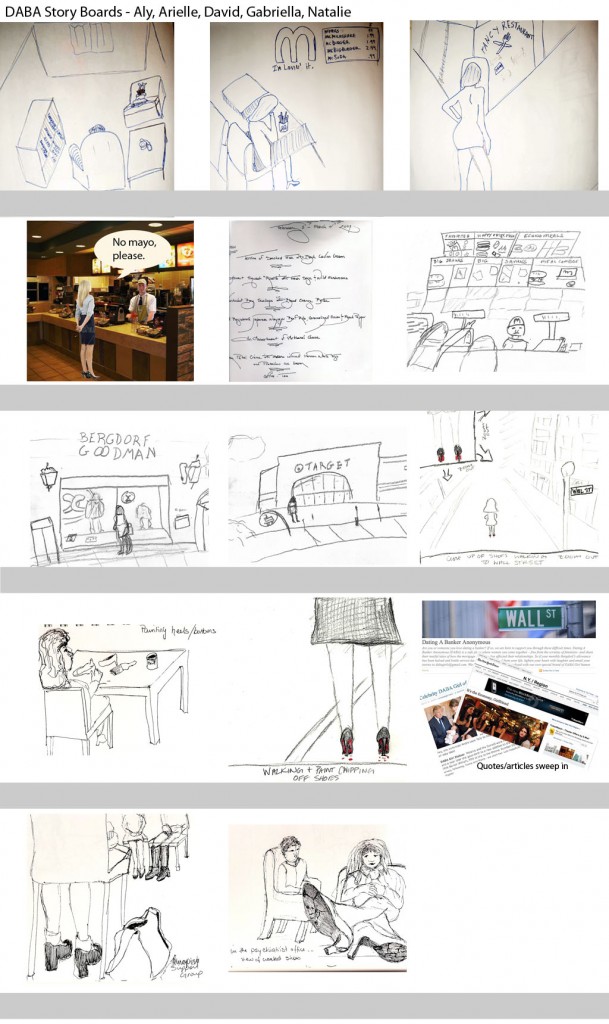
Storyboard – D.A.B.A. girls
David, Nathalie, Aly, and Ariella shot a satyrical comedy about a girl part of the DABA girl community – Dating a Banker, Anonymous. After the crash, she has to relearn how to live with her boyfriend who can no longer buy her Prada shoes.
click here to watch it
(we all pitched in to draw this storyboard)
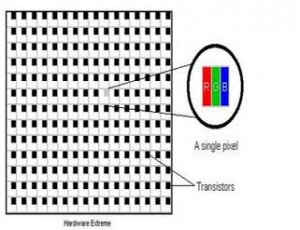
wall wash pixel from a LCD pixel representation
Screen images bombard contemporary society, yet few people understand how these images are composed.
Jack Kalish and I are collaborating to create a light fixture that represents one giant LCD pixel of RGB color. In order to do so, we are going to use bright three rows of LED’s (one red, one green, and one blue). Each LED row will be controlled, and have 255 distinct brightness levels. The LED’s will be mounted perpendicular to the wall, above head level, and create a wall wash effect. As the colors of each LED mix (and each one has a different brightness level), the light emitted represents the color given off by a pixel that is made up of those three color levels.
The level of brightness of each LED row depends on the interaction: We are going to set up a grid of switches that a person can interact with to control the brightness of each of the three LED rows. Each switch that a person can control will represent a bit. As a user plays with the switches, he will be manipulating the digital data manually.
For a typical LCD pixel, each byte of the R, G, and B value are made up of 8 bits, so we will have 24 manipulatable switches. The switches represent either an on or off value (0 or 1), and 8 switches determines a value from 0-255 of each R, G, and B value.
By augmenting the resolution of data (each of 24 light switches represent one byte), and the size of the representative pixel, We hope the experience will be immersive, and through playing and interacting with our switchboard, the user will begin to understand how digital data communicates simple signals.

(We were trying to decide what types of lights to use – at first we thought three fluorescent lights would be good, until we realized that dimming them would pose a problem)
Cochlea
(see project site here)
Cochlea is an interactive sculptural artwork based on the inner ear, which is composed of small hairs, that receive aural input, analyze it based on component frequencies, and send corresponding electrical signals to the brain.
Cochlea is a sculpture, made out of plexiglass, 32 led’s, piezo sensors, ribbon, a microphone, and paint. The cochlea both analyzes the frequency of incoming sound and outputs sound based on what region it is stimulated, either by blowing or touching. Users can “play” the cochlea as if it were a musical instrument, by touching different parts of the coil-shape structure, which trigger synthesized sounds that correspond to the frequencies of aural input received at that region of the cochlea. There is also a microphone on the end of the structure, which analyzes the frequency of incoming sound, and based on the region of the human cochlea that interprets the incoming frequencies, the sculpture lights up, so the viewer can visualize the activity in that region of the organ. The cochlea creates its own loop of incoming sound analysis and sound output.
read on to see photos of our process
ICM midterm
Not what I was going for at all, but below are images from my video capture. Here is the code and the rest of the applet.
Here are some shots:
It’s a stable background, when you move about, you wipe away the background with a video of you, that fades away over time.
What I thought I wanted to work on is a fiery background with you as the water blob in the foreground. or something – or at least a manipulatable background.
For the final…
(more…)
MotorLab
Just a short video of turning a motor on and off with different parameters, using a transistor.
pixelWork
This is a snapshot of my processing HW. Similar to my last assignment but it allows you to look at a video through the a small lens (which is the mouse), and everywhere outside of that circle is a snapshot of the past, that eventually gets obscured by a sea of squares. Here’s the link to the sketch itself and the code.
Etch-a-sketch revisited (Serial Communication lab)
It still needs work, because it’s still cumbersome – If you want to change color, you have to maneuver to the corner to click. Bad design. Instead, I’m going to implement using a couple pushbuttons to change the color. But here’s a sample drawing. Also, I’d like to change the lines to a continuous line
CommLab – legal issues, appropriation, plagiarism
What are the distinctions between appropriation and plagiarism? Is it only that plagiarism means one claims work as their own?
(more…)
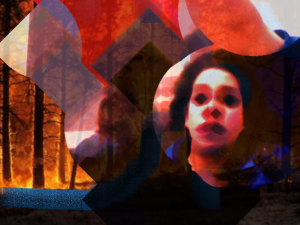
Crazy combination of stuff for ICM
mouse over the image. This is a photograph I took while firefighting. It’s in Utah, last July.
drawSomething
This is what I’ve been playing around with, for my Serial Communication lab for P-Comp:
Sort of like an etch-a-sketch, with two knobs, one that controls the x position, one that controls the y position, and you can switch colors by clicking on one of the colors on the palette on top. Play around with it using the mouse
playing with flocking, particles, and maybe vectors
i unfortunately did not pay enough attention to aesthetics or color. It’s rather ugly.
Animals Play Piano
A stop motion film created by Gabriella Levine and Suzanne Kirkpatrick.
“Animals Play Piano” is the story of Brigitte The Bear and her friends from the animal kingdom, mammalian and reptilian, who set out on an adventure together in the music parlor.
Featuring Brigitte The Bear, with guest appearance by Andre The Armadillo. Piano music played by Gabriella Levine.”
Other people in the video: Suzanne Kirkpatrick.
An observation of an interactive technology
These videos demonstrate motion sensor doorways (I’m sure we’ve all been through many of them in supermarkets).
This weekend, at the supermarket, I observed people “using” the automatic doorways at Key Food. The notion of doors and doorways, which are ubiquitous devices in our daily lives, are often something we overlook, and they aren’t standardized, nor have their designs been perfected: how does someone know to push or pull on a door to open it? What side of the door, the left or right side, will make something happen, and what side is hinged in place (what direction will it swing or move in? How will the door open and close (slide, revolve…). What type of action does it require in order to respond? Since there aren’t really standardized doors, how do the designers get across the message? (with writing – Push, Pull; with a metal rectangle implying that the user should push against it; with a handle that the user can understand what to do to it?). And there are more things to consider, like how to prevent energy loss when the room is temperature-controlled (preventing cool air from an air conditioned room in the summer from escaping, or alternatively, preventing cool air from rushing into a heated room in the winter – revolving doors are good for this). Many supermarkets have automatic doors, for convenience sake, I imagine. People entering and leaving the market therefore interact with the door, but in a passive way. They don’t have to do anything extra than simply coming and going.
- outside, approach the door, and it will open to allow you to enter
- it opens as you approach
- it will remain open for a few seconds
- as you approach, it will open

StupidPetTrick – dancing Tee with a buddy
lightUpManinSeries from gabriella levine on Vimeo.
The main problem with the technical aspects of this garment is that there are many wires that extend from the tee-shirt. Options to remedy this are use stranded wires that are more flexible, or use different breadboard circuits.
Read on for some photos of my work process: (more…)
Lab – tones and servos
Just some videos of analog output, on a servo and speaker.
piezoLab from gabriella levine on Vimeo.
ServoMotor from gabriella levine on Vimeo.
Response – Walter Benjamin: the Work of Art in the Age of Reproduction
Benjamin discusses the loss of aura, leading to the politicization of art. And the loss of aura occurs with art that has the ability to be reproduced (he writes as film and photography proliferate as art forms, and he draws many comparisons between the aura present in a painting vs the aura lacking from a film or photograph).
What happens when aura is lost and the ability for reproduction arises, is a shift where the artistic image and product can be utilitarian, which he predicts will begin to lead the idea of “art for art’s sake” to lapse, and art can then be used as a tool.
Benjamin delves into what the accessibility of an art implies, and what it might mean as appropriation becomes common practice in art. I don’t think he asserts that there is necessarily a benefit or negative consequence, but he asserts that things will change. The ability to reproduce an image, or to have art as a tool, politically and for other purposes, has changed the world and how actions and responses occur.
Man <3 alien
Help this man find love (Click image to play). Bring him from his home sphere, to the moon, drop him off there, then pick up the man and alien and bring them to the correct sphere (which one is it???try them all!).
And do it before the moon crosses the galaxy and the night is over! or click to start again
ICM assignment #2 – What a weird sketch I made, it needs a lot of work, but it was fun to play around with booleans and objects.
Lab 3
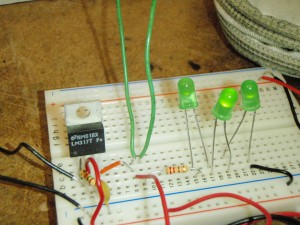
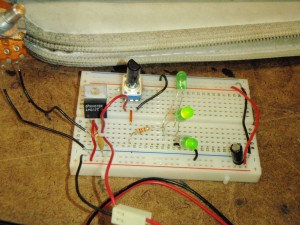
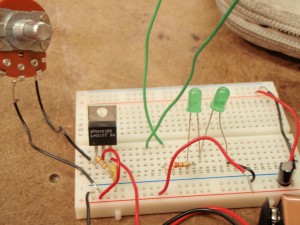
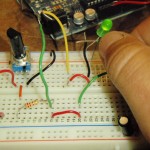
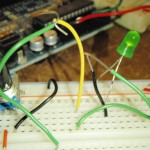
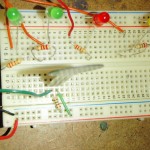
First I had to make a circuit, using a variable regulator, a 9V battery, capacitors and resistors, that would transmit 5V. Then I connected 2 LED’s in series to measure the voltage in different locations in the circuit. Then I made a circuit in parallel with three LED’s, and tested the voltage (equal across all three), then pulled one leg out and used a multimeter set for amp measurement to complete the circuit. (I was getting no reading for Amperage? maybe it was so low?)
- LED's in series
- LED's in Parallel with Potentiometer
- variable regulator circuit
- switch in Parallel
- switch in series
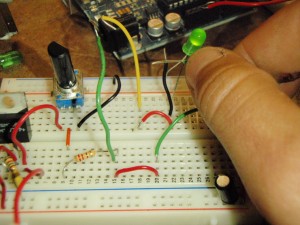
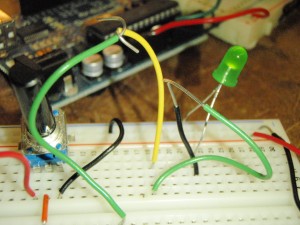
now I’m playing with switches (below, I’m just using two wires to make a switch, but I should get more creative – wire mesh gloves that clapping to make a strobe light?)
Here’s a switch in parallel (either one of the two switches can be on for the LED to light up) and one in series (both switches need to be enacted for the LED):
Some work with variable resistors – early signs of my stupid pet trick
I’d like to make a programmable tee-shirt, with a built in light show, also including a slot for messages, in front of the “screen”…
here’s what I have so far – I just need to make the LED’s brighter and then implant them into a shirt…
I used a push pad to turn on a series of lights (as pressure increases, more lights come on) while increasing the amplitude of a speaker.
fourLightsSpeaker from gabriella levine on Vimeo.
And below I use three photocells, each one dims an LED:
(vid)
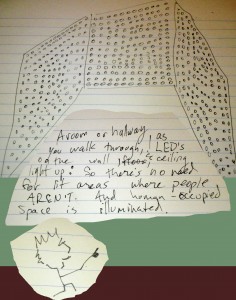
fantasy project sketch
I imagine something not far from the parking garage Vito Acconci spoke of designing. When people move through the space, the walls and ceiling light up (maybe LED’s or incandescent). Therefore, you can see where other people occupy the space, and there isn’t extra lights on where there aren’t people.
In a sense, this is an extension of my light relay project (see last post). As someone passes through a space, many lights are activated at once.
Another fantasy project:
the HUG MACHINE
step into yours, while someone afar steps into theirs – and virtually hug each other:

the shortest drama ever
We had just about thirteen minutes to make this, from scratch. using an Xacto camera and iMovie. Oh man…
The LED Fight from Alvin Chang on Vimeo.
LED Ball
the harder you squeeze something, the brighter the lights will get. I’d like to cover the ball with lights.
LED Ball from gabriella levine on Vimeo.