Processing
more joint work
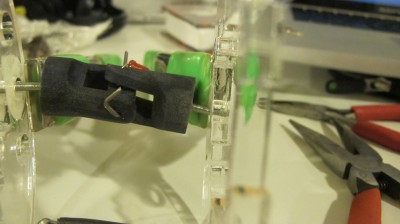
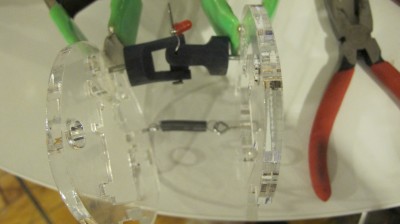
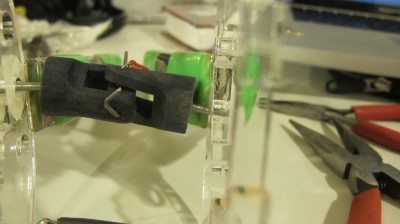
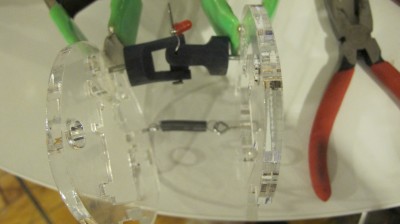
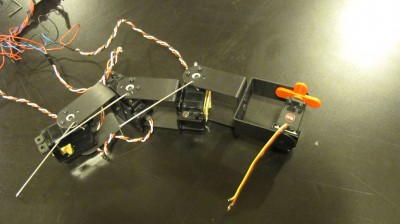
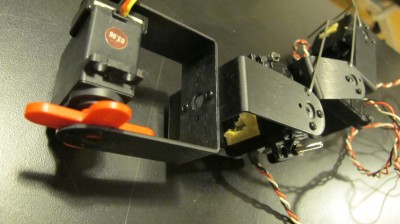
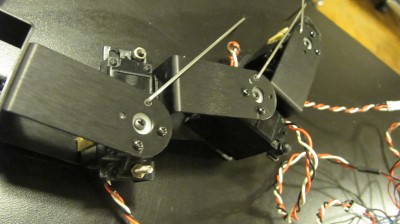
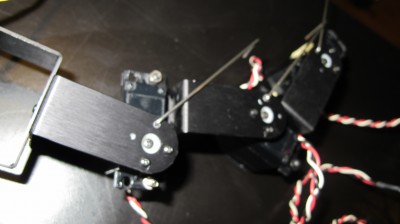
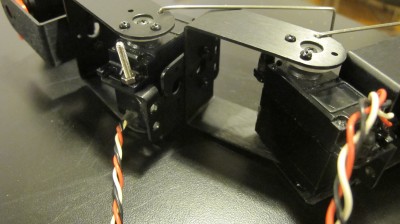
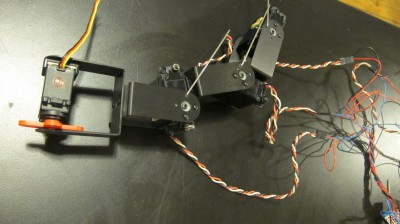
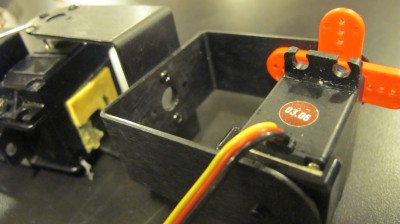
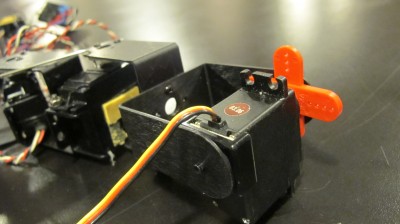
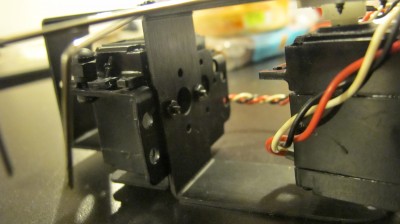
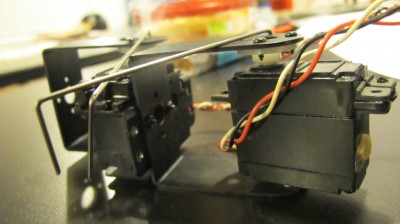
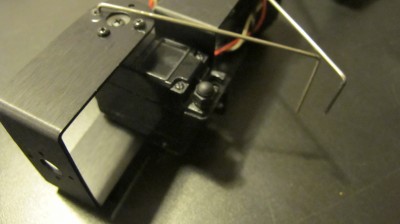
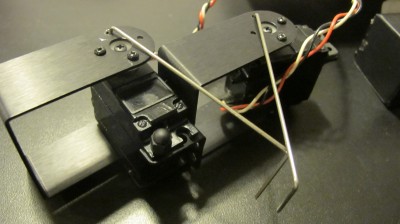
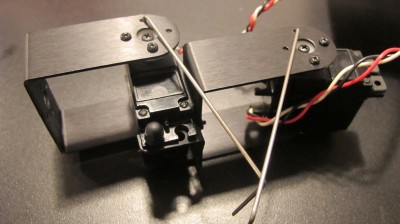
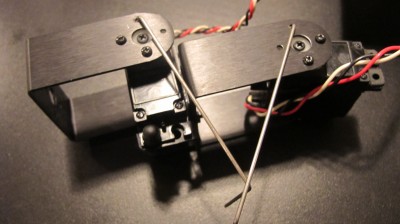
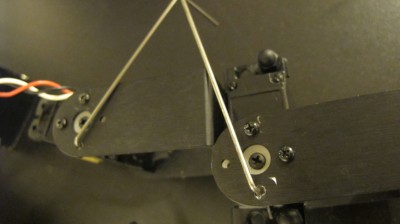
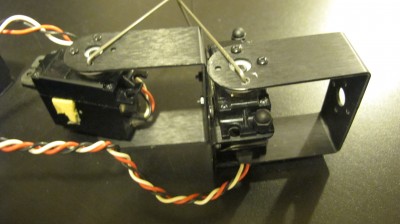
To summarize: I started experimenting with making my own joints and ribs, by cutting corrugated plastic ribs, and 3d printing universal joints at AMS. Then, my intention was to use springs and servos to enact articulation.
However, I started using u-joint servo brackets, that are super stable, and I will continue with this. https://github.com/gabriella/Servo_wave
Here is the code I finally got to work. Basically, I am storing a table of values, a formula for a sin wave, and each servo is at a different index along the wave values, oscillating up and down. I can therefore control wavelength, speed of the wave propagation, offset from one servo to another, amplitude of the wave, etc.
int total = int(TWO_PI/0.01);//total number of indexes points, points
//until the amplitude is back to zero
float[] wave = new float[total];//array for the amplitude of the
//object to be drawn betwen 0 and ht
int numBalls = 40;
int[]index= new int[numBalls];// 1 = 0;//
int sp = 1;
float ht=1;
//changer = 10;
void setup() {
size(800, 400);
float a = 0;
for (int i = 0; i < wave.length; i++) {
wave[i] = map(sin(a), -1, 1, 0, 180);
println(wave[i]);
a+=0.05;
}
//print(wave.length);
//print(total);
//print(index.length);
for (int i = 0; i < index.length; i++) {
index[i] = i*5;
}
}
void draw() {
background(0);
fill(255);
for (int i=0;i<numBalls;i++) {
ellipse(i*20, ht*wave[index[i]], 10, 10);
index[i] = (sp*index[i]+1) % wave.length;
}
}
void keyPressed(){
if(key=='a'){
ht=ht+0.5;
}
if(key=='s'){
ht = ht-0.5;
}
if(key=='q'){
sp++;
}
if(key=='w'){
sp--;
}
println(ht);
}
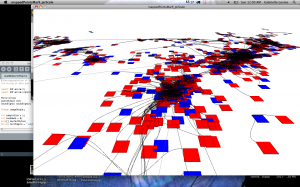
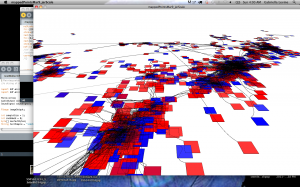
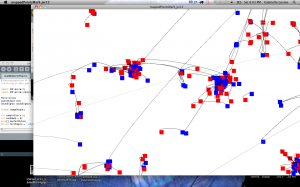
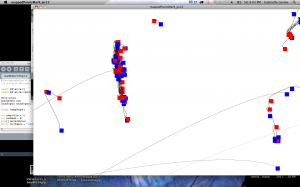
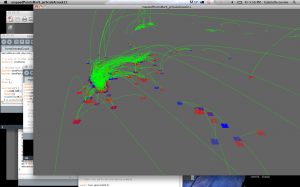
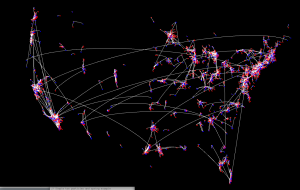
carpool map
Some progress I’ve been making… Also trying to decide what makes sense visually or if I should use google maps (I would like to at least try it out with google maps route)
I am going to put the city names in now as well
ICM midterm
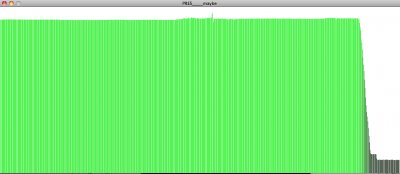
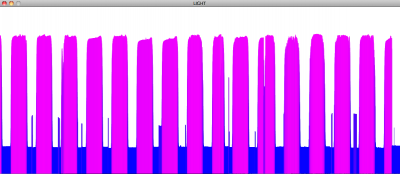
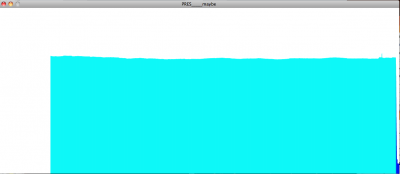
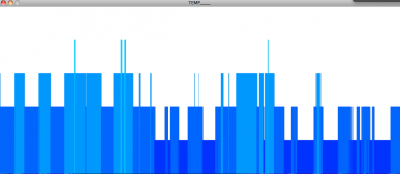
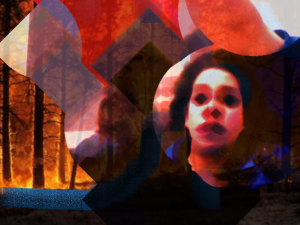
Not what I was going for at all, but below are images from my video capture. Here is the code and the rest of the applet.
Here are some shots:
It’s a stable background, when you move about, you wipe away the background with a video of you, that fades away over time.
What I thought I wanted to work on is a fiery background with you as the water blob in the foreground. or something – or at least a manipulatable background.
For the final…
(more…)
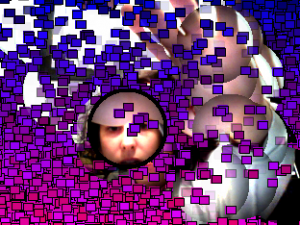
pixelWork
This is a snapshot of my processing HW. Similar to my last assignment but it allows you to look at a video through the a small lens (which is the mouse), and everywhere outside of that circle is a snapshot of the past, that eventually gets obscured by a sea of squares. Here’s the link to the sketch itself and the code.
Crazy combination of stuff for ICM
mouse over the image. This is a photograph I took while firefighting. It’s in Utah, last July.
drawSomething
This is what I’ve been playing around with, for my Serial Communication lab for P-Comp:
Sort of like an etch-a-sketch, with two knobs, one that controls the x position, one that controls the y position, and you can switch colors by clicking on one of the colors on the palette on top. Play around with it using the mouse
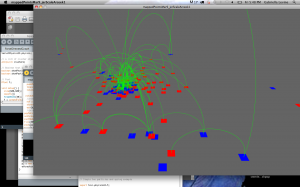
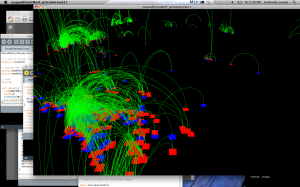
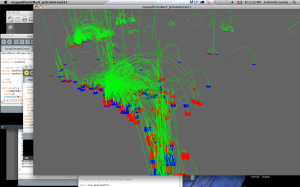
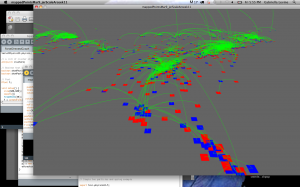
playing with flocking, particles, and maybe vectors
i unfortunately did not pay enough attention to aesthetics or color. It’s rather ugly.
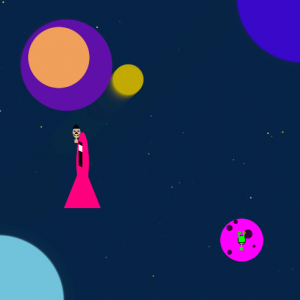
Man <3 alien
Help this man find love (Click image to play). Bring him from his home sphere, to the moon, drop him off there, then pick up the man and alien and bring them to the correct sphere (which one is it???try them all!).
And do it before the moon crosses the galaxy and the night is over! or click to start again
ICM assignment #2 – What a weird sketch I made, it needs a lot of work, but it was fun to play around with booleans and objects.
ICM first HW
I experimented with colors, shapes, and the changer functions in my sketch
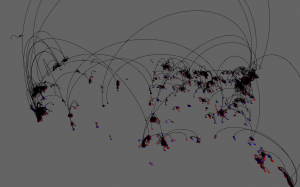
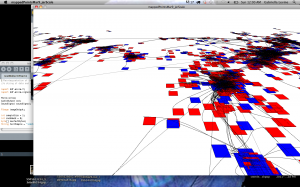
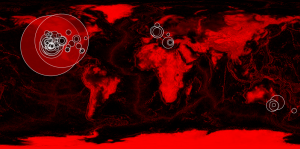
WildfireMap
Processing sketch Map of Wildfires occurences and scope based on flickr images uploaded yesterday